There’s a natural anxiety that comes with building a website.
The problem is you can ask the same question to ten developers and get ten completely different answers. You’ll also get ten prices, ten designs, and ten interpretations of your user experience.
It’s for this very reason we rely so heavily upon website scope documents for successful web projects.
What’s a scope document?
Scope documents are project outlines created before a development estimate is even considered.
Not only does it outline functional requirements, it forces the project to be well thought out so every stakeholder has their questions answered before the project even begins.
Creating a scope document helps alleviate the web development process in a number of ways.
Solidify the scope of the document
Big ideas, concepts, and projects start out rough and are refined over time. The scoping process allows you to work through the details of each requirement and get input from everyone involved.
Common questions might include:
- What features do we want on the website? Photo galleries, executive profiles, shopping carts, payment processing, etc.
- When a user submits this form, where does the lead’s information go? Is it sent by email or pushed directly into a CRM?
- Does the website need to be responsive for mobile devices?
- Do we need the site to be compatible with legacy Internet Explorer 8 users?
This is just a sample of the type of questions you should ask during the scoping process.
Each is a critical piece of information that will eventually need to be answered. The goal is to answer as many of these questions before you get into design or, worse yet, development.
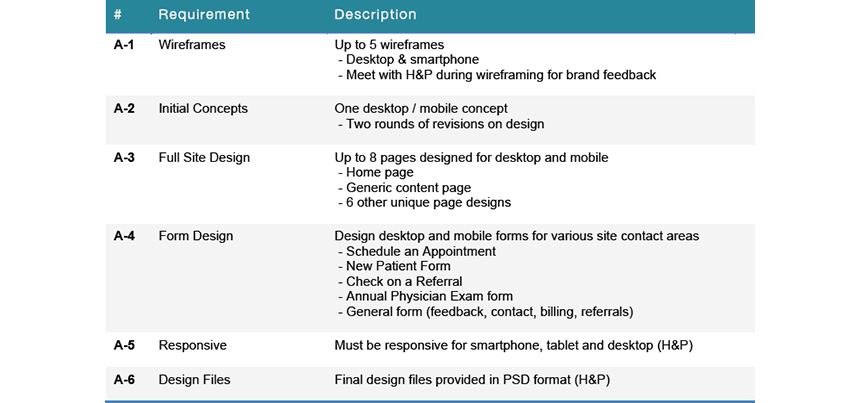
Example of Basic Design Requirements

Customer and Developer harmony
Customers and developers do not speak the same language.
Oftentimes, a feature wasn’t discussed in-depth and the developer believes a request is a scope change. You don’t consider it a scope change because the developer didn’t ask you the right questions!
Consider a contact form. On the surface, a contact form is straightforward. Complete the required fields, enter your message, and hit submit. You’re done!
But what if your boss wants the user’s information to integrate into your Salesforce CRM, be added to the company’s Campaign Monitor email list, and then go to different emails based on the category dropdown they selected?
Understandably, it likely didn’t occur to the customer to outline that process and probably didn’t occur to the developer to dive that deep into a simple contact form.
The purpose of a scope document is to dig deep into the project and ask the questions that get to this process. The development team is invested in the project because they know what systems you have in place, how they’re used, and how the website will interact with each one.
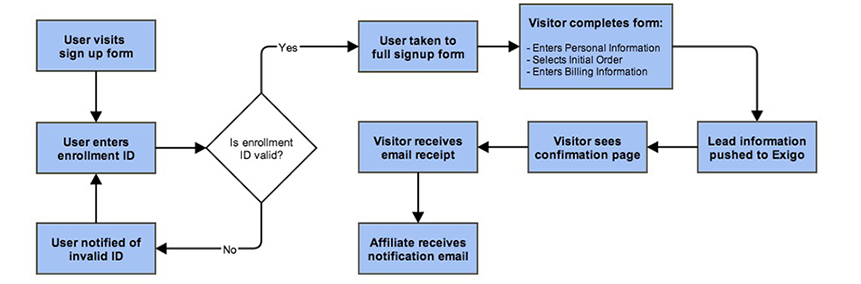
Sample Form Logic Diagram
Outline basic site structure
Scope document conversations generally lead to a rough outline of the project’s sitemap at its most basic level.
This helps you create the structure of the site very early in the process. In doing so, pages can be uncovered, a content inventory can begin taking shape and the true scope of the project is revealed.
Get everyone on the same page
Your company’s website is a highly visible asset that oftentimes needs approval by upper management before being released.
By working through the functional requirements, technical details, and even information architecture, management is engaged early on in the decision-making process without needing to be too invested.
Creating the scope document ensures there is alignment between management, the marketing team, designers, developers, and other key stakeholders in the project.
It also allows changes to scope and features to be performed early before any real production has taken place.
Increased accountability and clear expectations
Ultimately, a scope document creates a detailed blueprint for your upcoming project.
Once it’s finished the internal marketing team will be in alignment and the development team will know what’s expected of the project.
As a final step in the process, we include an estimated timeline, project cost, and payment structure based on the final specs.
So, in summary:
- As with many projects, the most important step in a web project is planning.
- It might seem time-consuming, intangible, and contrary to upper management’s deadlines, but the long-term benefits are unparalleled.
- A well-constructed specifications document keeps your team focused, on time, and within budget.
Got more questions? Reach out to us!
Related Posts
- How To Build An Effective PPC Landing Page
- The Conversion-Boosting Amazon PPC Strategy You Need in 2022
- eCommerce Automation- Leveraging it to Reclaim Your Time
- Paid Media Advertising: The Ultimate Guide For 2022
- Calculating, Measuring and Minimizing Cost Per Acquisition
- Google Ads Best Practices to Maximize ROAS
- PPC Outsourcing The Right Way: Benefits & Best Practices
- How to Choose the Right PPC Agency
- You Can’t Overlook These 5 Landing Page Best Practices
- How to Prevent Your Website from Being Held Hostage
- Stop Decorating and Start Designing
- Do You Need to Redevelop Your Website?